[Tuto][Unity] Générer et importer des polices bitmaps avec un logiciel gratuit
Posted on 11:30
In this tutorial I will show you how to generate and import bitmap fonts in Unity3D with ShoeBox and GlyphDesigner.
UPDATE 07.07.2016: An Unity asset store plugin can convert your bitmap fonts for free: https://github.com/lite3/Unity-BitmapFontImporter
UPDATE 11.17.2015: Littera is an online tool. It works great and it’s free: http://kvazars.com/littera/
UPDATE: Unity 5.x, I updated the script but there is an issue with the space interline.
EDIT: GitHub repository
You can use your own custom font in your Unity games like this:
First of all we need to export a .xml file and a .png file.
You will also need this piece of code to generate a font compatible with Unity. I modified and found this C# script in the Unity forum.
Download and add this C# script in your Unity Assets folder: GitHub zip
The softwares
It exists several applications to export a bitmap font with a .xml file but in this tutorial we will use ShoeBox and GlyphDesigner:
- ShoeBox: Free, Adobe Air required
- GlyphDesigner: Shareware, Mac, Windows
- Littera: Free, Online
- bmGlyph: Shareware, Mac
- etc.
Export a bitmap font with ShoeBox
ShoeBox is a free Adobe Air based app for Windows and Mac OSX with game and ui related tools. Each tool uses a drag and drop or clipboard interaction for a quick workflow.
How to generate the required files to import your custom font with ShoeBox?
- Download and Install ShoeBox: http://renderhjs.net/shoebox/
- You can use my custom font in this .psd file: MyCustomFont.psd
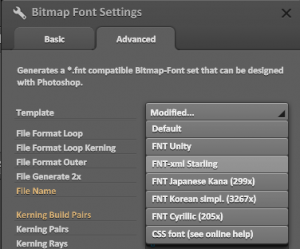
- Watch this video bellow but export with the template: FNT-xml Starling. Yes! Starling! :). The BitmapImporterScript.cs script needs a .XML file format.

The video tutorial:
- Import the .xml and the .png files in your Unity Assets folder.
Follow the next step of the tutorial in the next chapter after this one.
Export a bitmap font with GlyphDesigner
Glyph Designer is a powerful bitmap font designer. Create beautiful designs using highly configurable effects, definable backgrounds and more. Make the most of your screen with smart zooming and full screen support. Target hundreds of devices on multiple platforms with support for over 15 frameworks out the box. Streamline localizations with GDCL.
How to generate the required files to import your custom font with GlyphDesigner?
- Download and install GlyphDesigner for Mac or Windows
- Create your own custom bitmap font with all the glyphs you need
- Click on the Export button
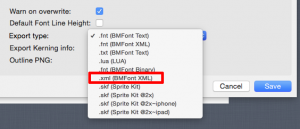
- And select Export Type > .xml (BMFont XML)
- Click Save
- Import the .xml and the .png files in your Unity Assets folder.
Follow the next step of the tutorial in the next chapter.
Import and use the bitmap font in Unity
- Import the BitmapFontImporter.cs file in your Unity Assets folder.
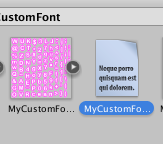
- Then do a Right Click on the .xml file
- Click Generate Bitmap Font
- The Script should generate a .material and a .fontsettings file
- Now we use the font you just created in your scene
- Create an UI > Text game object in your scene
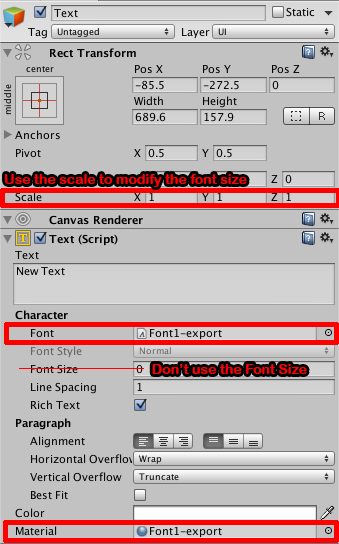
- Select the UI Text game object
- In the inspector go to the Text (Script) component and add the .fontsettings file in the Character >Font field
- Then add the .mat file in the Material field
- Never use the Font Size value in the component but use the Scale of the game object instead